How to Set Up and Add Ewa AI Customer Support Chat to Your Website
Create and Set Up Ewa AI Customer Support Chat:
- Register at Ewa AI Customer Support Registration.
- Log in to the admin dashboard.
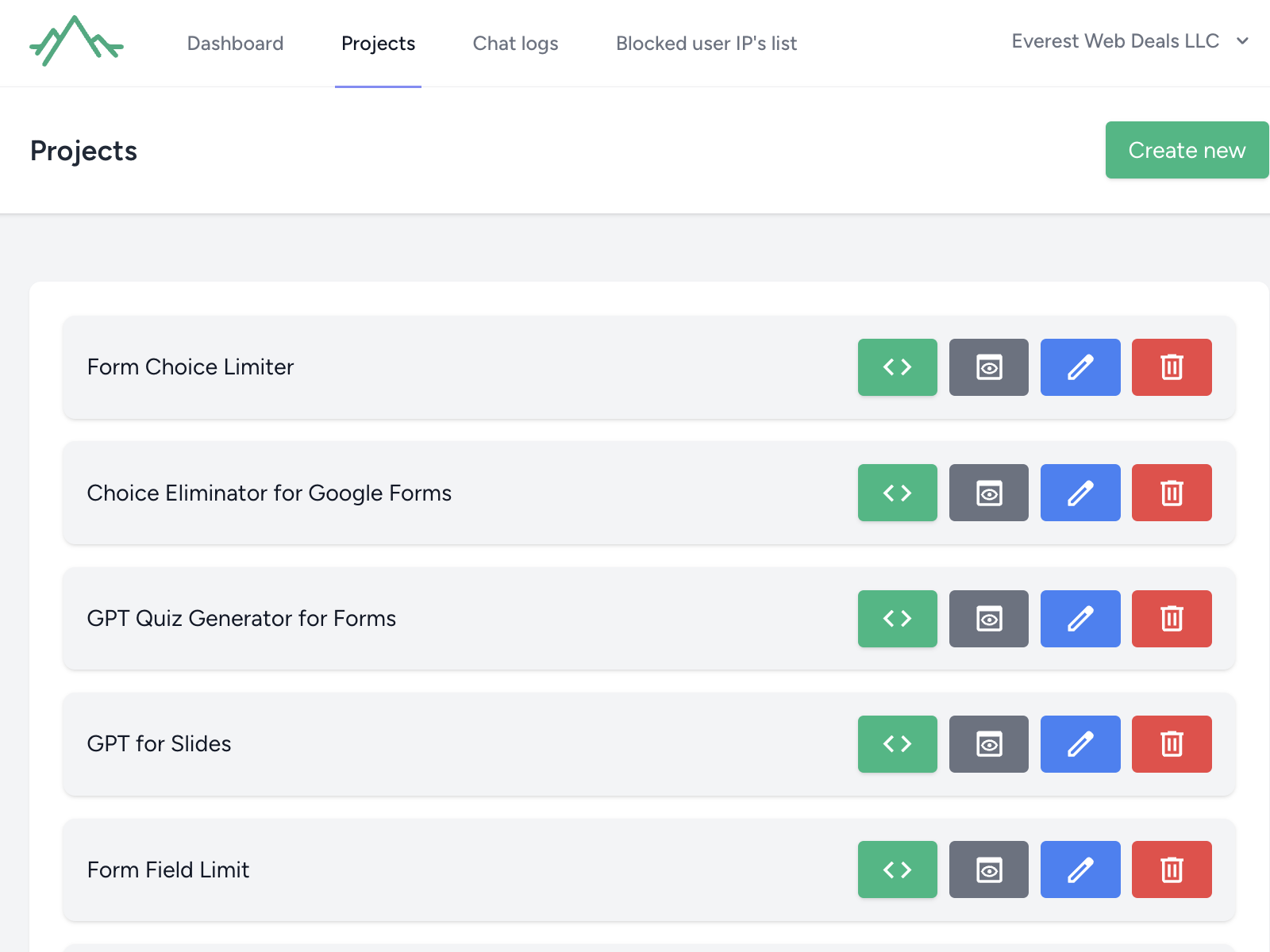
- Click on the “Project” menu, then click the “Create a New” button.
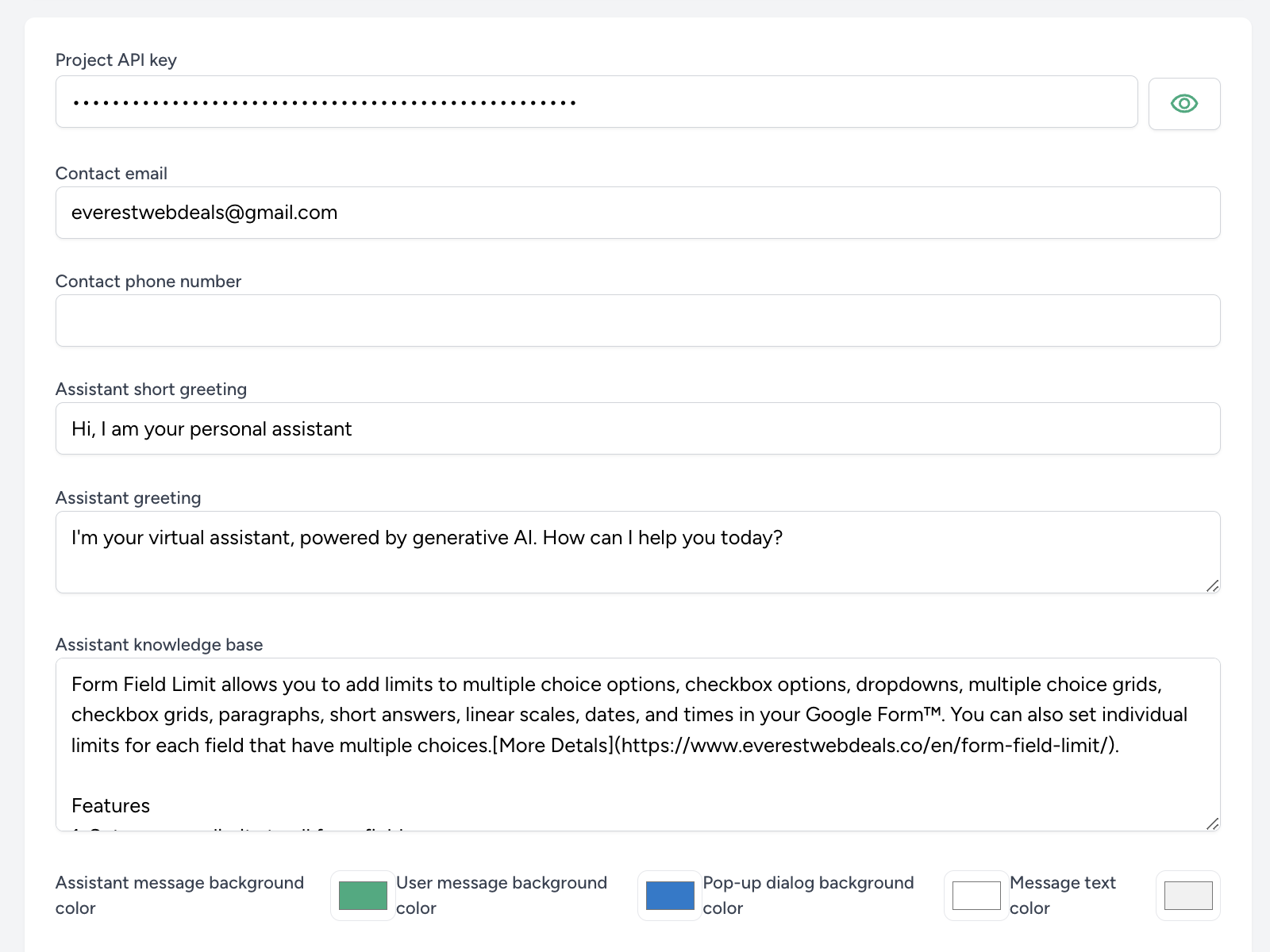
- Add your OpenAI GPT API key (How to Generate an OpenAI GPT API Key).
- Enter your contact email, contact phone number, assistant short greeting, and assistant greeting.
- Add the assistant’s knowledge base. This content will be used to answer customer questions.
- Before saving, you can customize the assistant message background color, user message background color, pop-up dialog background color, and message text color.
- Save all changes.
- On the top right side of the page, click “View Project.” A new page will open where you can test the AI Customer Support chat.
- For a demo, you can use our Ewa AI Customer Support.







Adding Ewa AI Customer Support Chat to Your Website:
- Log in to the admin panel.
- Select “Project” from the menu.
- On the right side, click the button “Get HTML Code for Embedding.”
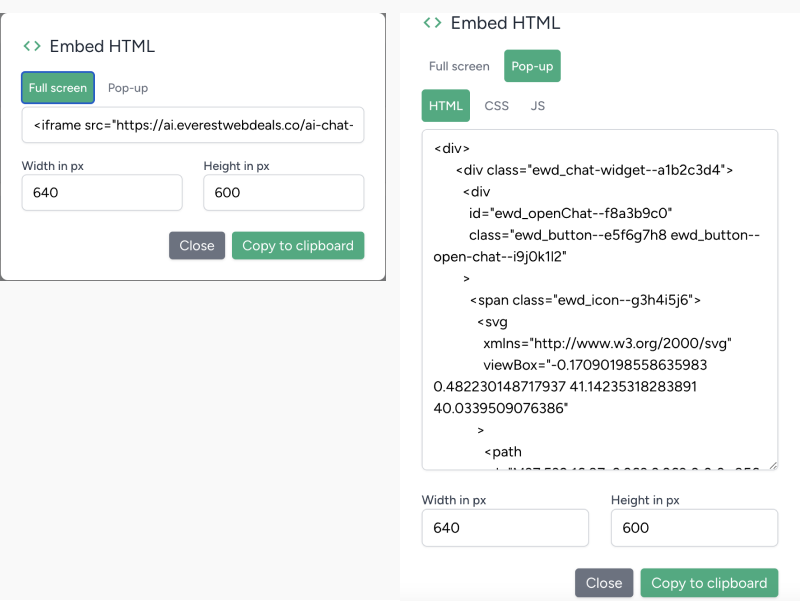
- You have two options:
- Open the Ewa AI Customer Support chat in its own page (Full Screen).
- Open the AI Customer Support chat in a pop-up.
- Click “Copy to Clipboard.”
- Embed the code in your website:
- WordPress Site:
- If you have installed Elementor plugin on your website, add the copied embed code in an HTML element in the Elementor builder page.
- Alternatively, you can install a plugin to add embed code to your website, such as Insert Headers and Footers. Use this plugin to add the embed code in the footer, header, or body.
- Shopify site:
- We are developing a new plugin for Shopify. The plugin is not yet live but will be released after Shopify approval.
- Other Websites:
- Add the code in the footer, header, or body of your websit
- WordPress Site:
